การสร้างไซต์ Dreamwever Cs3
Adobe Dreamweaver CS3 เป็นโปรแกรมสำหรับพัฒนาเว็บไซต์ ซึ่งมีคุณสมบัติครอบคลุมตั้งแต่การออกแบบและสร้างเว็บเพจ การบริหารจัดการเว็บไซต์ จุดเด่นของโปรแกรมนี้คือใช้งานง่าย มีเครื่องมือสำหรับวางข้อความ ภาพกราฟิก ตาราง แบบฟอร์ม มัลติมีเดีย รวมทั้งองค์ประกอบต่างๆ เพื่อโต้ตอบกับผู้ชมเว็บไซต์ได้ง่าย โดยไม่จำเป็นต้องรู้จักกับภาษา HTML, CSS, JavaScript และภาษาอื่นๆ
1. รู้จัก Adobe Dreamweaver CS3
อะโดบี ดรีมวีฟเวอร์ (Adobe Dreamweaver) หรือชื่อเดิมคือ แมโครมีเดีย ดรีมวีฟเวอร์ (Macromedia Dreamweaver) เป็นโปรแกรมแก้ไข HTML พัฒนาโดยบริษัทแมโครมีเดีย(ปัจจุบันควบกิจการรวมกับบริษัท อะโดบีซิสเต็มส์) สำหรับการออกแบบเว็บไซต์ในรูปแบบ WYSIWYG กับการควบคุมของส่วนแก้ไขรหัส HTML ในการพัฒนาโปรแกรมที่มีการรวมทั้งสองแบบเข้าด้วยกันแบบนี้ ทำให้ ดรีมวีฟเวอร์เป็นโปรแกรมที่แตกต่างจากโปรแกรมอื่นๆ ในประเภทเดียวกัน ในช่วงปลายปีทศวรรษ 2533 จนถึงปีพ.ศ. 2544 ดรีมวีฟเวอร์มีสัดส่วนตลาดโปรแกรมแก้ไข HTML อยู่มากกว่า 70%
ดรีมวีฟเวอร์มีทั้งในระบบปฏิบัติการแมคอินทอช และไมโครซอฟท์วินโดวส์ ดรีมวีฟเวอร์ยังสามารถทำงานบนระบบปฏิบัติการแบบยูนิกซ์ ผ่านโปรแกรมจำลองอย่าง WINE ได้
อนึ่ง คำว่า Dreamweaver หรือ ดรีมวีฟเวอร์ หมายถึง ทอฝัน หรือ สานฝัน ในภาษาอังกฤษ
(ขอมลจาก วิกิพีเดีย สารานุกรมเสรี)
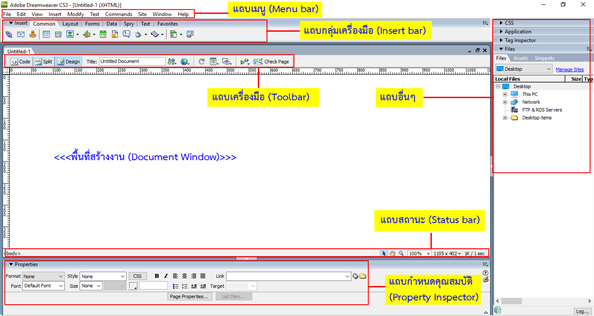
2. ส่วนประกอบของหน้าจอโปรแกรม
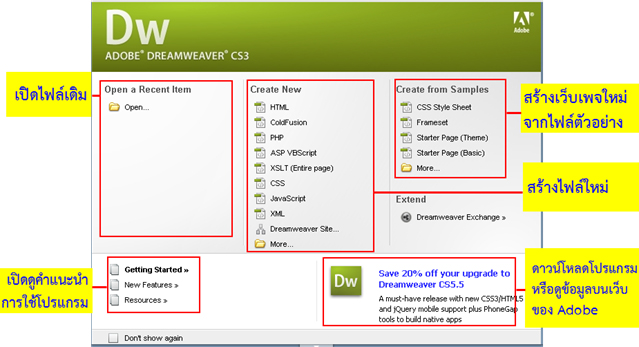
Welcome Screen > เป็นเครื่องมือสำหรับช่วยเลือกขั้นตอนเริ้มต้นในการใข้งานโปรแกรม
โดยตัวเลือกจะแบ่งออกเป็นกลุ่มๆ

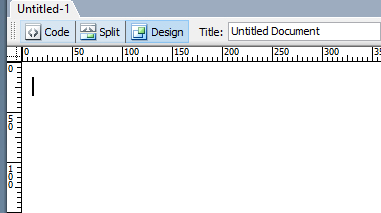
วินโดว์ Document > คือส่วนที่ใช้สำหรับใส่เนื้อหาและจัดองค์ประกอบของเว็บเพจ วิธีใช้งานก็คล้ายๆกับโปรแกรมเวิร์ดโปรเซสเซอร์ทั่วไป เช่น พิมพ์ข้อความ วางภาพกราฟิก และสร้างตารางข้อมูล

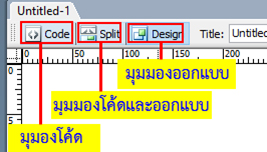
ซึ่งมีมุมมองการทำงาน 3 แบบด้วยกันซึ่งสามารถเลือกได้โดยคลิกปุ่มบนทูลบาร์ หรือเลือกคำสั่ง View > Switch Views

1) มุมมองออกแบบ (Design View) ในมุมมองนี้จะแสดงหน้าเว็บตามลักษณะคล้ายกับที่ปารกฏบนบราวเซอร์

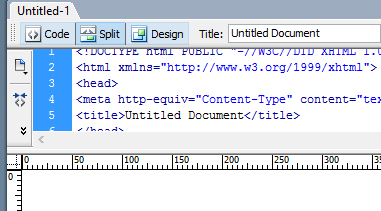
2) มุมมองโค้ด (Code View) จะแสดงเว็บในรูปของชุดคำสั่งภาษา HTML ที่ถูกสร้างขึ้นอัตโนมัติโดย Dreamweaver

3) มุมมองโค้ดและออกแบบ (Code and Design View หรือ Split) จะแสดงเว็บในรูปแบบที่ปรากฏบนบราวเซอร์ และรูปแบบคำสั่ง HTML พร้อมๆ กัน

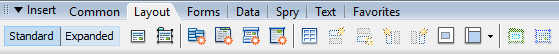
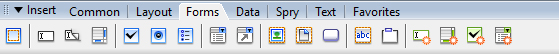
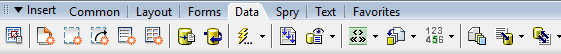
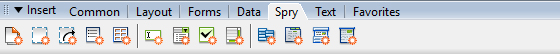
แถบ Insert Bar ประกอบด้วยปุ่มคำสั่งที่ใช้วางสิ่งต่างๆ ลงบนเว็บเพจ โดยแบ่งออกเป็นกลุ่มๆ ปุ่มคำสั่งบางปุ่มจะมีคำสั่งย่อยสังเกตจากรูปลูกศรเล็กๆ อยู่ข้างๆ ปุ่มนั้น
Common เป็นกลุ่มคำสั่งสำหรับวางออบเจ็คที่ต้องใช้งานบ่อยๆ ในการสร้างเว็บเพจ เช่น กราฟิก,ตาราง, และไฟล์มัลติมีเดีย เป็นต้น

Layout สำหรับออบเจ็คที่ใช้จัดโครงสร้างของเว็บเพจ เช่น ตาราง, เฟรม และ AP element(เดิมเรียกว่า “เลเยอร์”)

Forms สำหรับวางออบเจ็คที่ใช้สร้างแบบฟอร์มรับเพื่อข้อมูลจากผู้ชม เช่น ฟิลด์ชนิดต่างๆ

Data สำหรับวาคำสั่งที่ใช้จัดการฐานข้อมูล และดึงข้อมูลจากฐานข้อมูลมาแสดงบนเว็บเพจ

Spry สำหรับวางออบเจ็คที่ใช้เทคโนโลยีของ Spry ทั้งออบเจ็คข้อมูลและ Widget

Text สำหรับจัดรูปแบบข้อความภานในเว็บเพจ
เช่นหัวเรื่อง ตัวหนา ตัวเอียง หัวข้อบุลเล็ต รวมทั้งแทรกสัญลักษณ์พิเศษต่างๆ

Favorite เป็นกลุ่มที่สามรถเพิ่มปุ่มคำสั่งจากกลุ่มอื่นๆ
เข้ามาเก็บได้เองเพื่อความสะดวกในการใช้งาน (โดยคลิกขวาบน Insert Bar แล้วเลือกคำสั่ง Customize Favorite)

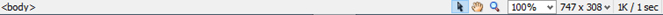
แถบสถานะ (Status Bar) ประกอบไปด้วย 2 ส่วน คือด้านซ้ายเป็น Tag Selector ด้านขวาเป็นเครื่องมือต่างๆ

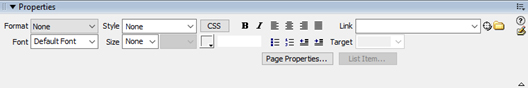
Properties Inspector เป็นพาเนลที่ใช้มากที่สุด
โดยจะแสดงคุณสมบัติสำคัญๆของออบเจ็คที่กำลังเลือกบนเว็บเพจ
และใช้กำหนดหรือแก้ไขคุณสมบัติเหล่านั้นได้